Hi, my name is Agnieszka, and today I can call myself a programmer! I would like to share my story about transforming from a total newbie (just not to say noob) to a full-stack developer.
Before I started my coding journey, I used to write some code in Matlab, sometimes R, I even taught students the basics of C. But could I say "I can program"? Or "I am a software engineer"? Nope, definitely not. Furthermore, I doubted that I could ever learn real programming, even though I wanted to.
When one day I was given an opportunity to learn programming from my colleagues in the company, I decided to capture it!
Why JavaScript?
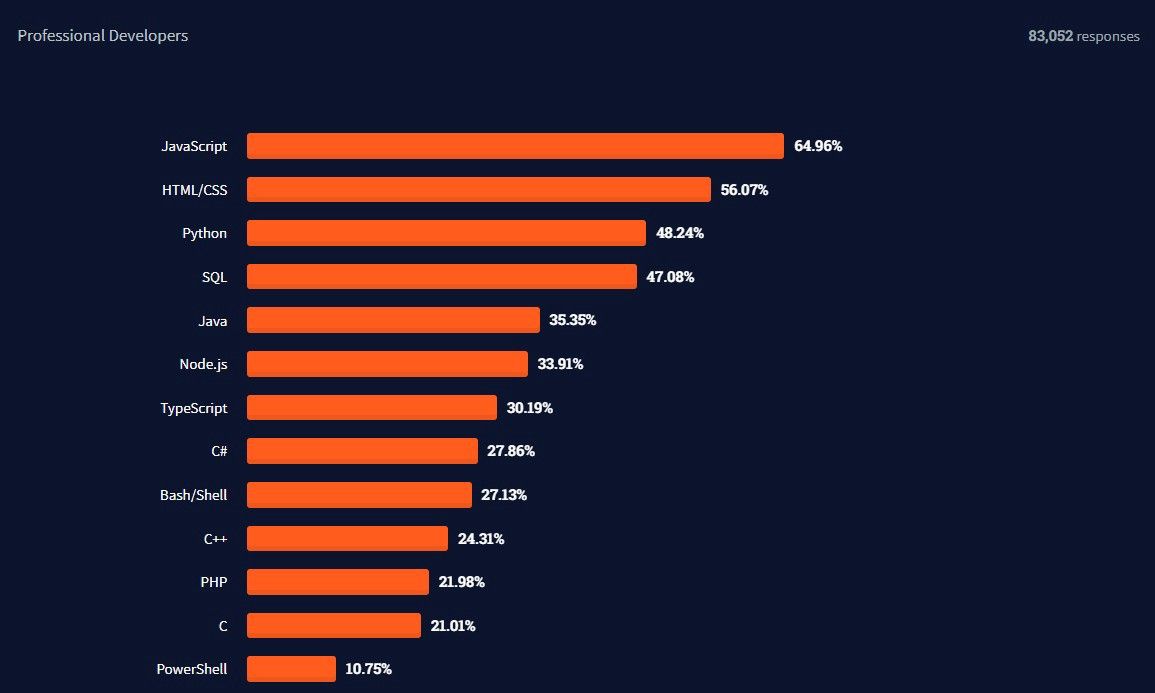
JavaScript-based technologies are most frequently used in the company I work for. And not only there :) JS is the most popular language for web applications and its popularity is still growing!
 Most commonly used programming languages
Most commonly used programming languages
Given the popularity, the choice seemed to be obvious! Additionally, I think JS is one of the best languages to start the adventure with programming. Its syntax is very intuitive. If you have experience with any of the C-family languages it will be natural for you. Maybe you were threatened with some JavaScript-specific issues, like statement order or writing code with only !+. The first thing you will simply acquire while practicing, the second you can test here. :)
How to start?
You can find plenty of online courses, tutorials, etc. Would I recommend them? Hmm, maybe you can spend a few hours on them, just to see some basic language features. But no more. I have read some JS manuals, but did it make me a programmer? Certainly not.
The only way to become a software developer is to practice. I started with some (not only) easy tasks on exercism.org and I spent a week doing them thoroughly. Simple projects were my next step. What was helpful for me at that moment? Splitting large tasks into smaller pieces and focusing on them - my work colleague and a mentor at the same time, Adrian Piętka, actually wrote an interesting piece on this topic, you can check it out here.
I also used some Youtube tutorials, but not just watching. I followed the author, step by step, pausing and rewinding incessantly. And writing my code - not the same, but analogously to the tutorial. After tracking some movies, I became more and more self-directed. I used to repeat this method every time I started working with the new technology.
The second very good source of knowledge is the official documentation. Initially, I was afraid of it. So much information, written in an abstract language… Wow, it was so hard! I couldn't scrape through all of these pieces of information to find the one I needed. But after a few weeks, I learned how to use it. Somehow it became more clear to me. Maybe it was just an elementary experience? ;)
And what is important - documentation is always current. On Youtube, someone can use an older version of the framework, which won't work for you.
Keys to success
Why did I succeed? I think several things catalyzed the whole process. First of all, is the environment - people who believed in me, gave me support and space for growth. I received all of these in my company.
The next key to success is the person who helps you when you are stuck. I got lucky enough to have even more - a mentor, who guided me through this way. He created some mini-projects for me and managed the tasks. It was very supportive in the beginning.
The code review process is also very helpful. This way you can receive methodically feedback from experienced developers and avoid repeating the same mistakes. If you work like this, you can observe your own growth very fast. Sometimes a few days is enough to risk using some methods or components, which you were afraid of before ;)
And it really motivates you to keep moving forward. And at the end of the day, the working code is the best motivation.
What frameworks did I use?
I have started by creating a simple API in Express.js. It contains some basic endpoints. Then, I have written some basic CLI applications to practice HTTP and WebSockets protocols. And finally, I have developed a web application with Nest.js at the back end and Angular at the front end. For me, the main advantage of the last two frameworks is that the whole application skeleton is constructed by itself using one CLI command. Do I consider Angular the best framework to begin learning to program? Not necessarily… But it is possible. And I am the best example :)
When to start working in a team?
Maybe you ask yourself when you will be ready to join the developers' team and work on a 'real' project. Maybe you worry that you would be a person for donkey work. What is surprising - a team composed only of experts makes more mistakes than a team of diversified experience members. Mixed-level teams are more effective than homogeneous ones.
It means that it is always good to have a newbie in a crew.
Now I am part of a team developing a project that is a crown jewel of our company - ChessGrow.
And this is where I see my chance to shine.
A small gift at the end
I've created a checklist of things that helped me very much in my process. Maybe fulfilling those points will be as helpful for you as they were for me.
Future-dev checklist:
- Learn the basics of computer programming
- Solve some exercises on https://exercism.org/
- Start your first project - it can be a simple API in Express.js
- In your second project try to fetch data from an online service
- Learn how to communicate with a database
- Follow some youtube tutorials
- Create a web application from scratch (important for me - API first)
- Above all - find a team that supports you
Few summarizing words from Dariusz Cichorski, Emphie’s senior developer, currently working on chessgrow.com: "Seeing her growing independence in the project, we have consequently been increasing the number of her responsibilities - from simple fixes and changes, through more serious modifications, to new functionalities created both on the front-end and back-end. Systematic work using the code-review technique turned out to be a great motivator and allowed to improve Agnieszka's skills. It was nice to see every new functionality she brought to the project was higher quality - and what's more important - bug-free."



