It is a common misconception that building applications that use 3D graphics can only be done within specialized environments like Unity or Unreal Engine. These days, nothing could be further from the truth. 3D objects can be visualized directly in the web browser.
In the old days
3D graphics have been natively available in web browsers since 2010 when Google Chrome debuted the WebGL API (Web Graphics Library), based on the OpenGL ES 2.0.
For web development, it was a breakthrough. Graphical elements could now be created with JavaScript, and not just HTML and CSS. Moreover, it was a viable native alternative to Adobe Flash, which required the (in)famous browser plug-in.
Altogether, it was a step in the right direction, but in honesty, the solution was hardly perfect back then. Just as Flash, it had its issues when it came to performance and security.
Everything changed in 2017 with the release of the vastly improved WebGL2, based on OpenGL ES 3.0. The release became one of the final nails to the coffin of Adobe Flash and opened the way to the golden days of efficient interactive 3D web programming.
New capabilities brought by WebGL2 coincided with rapidly growing market demand and the result was a surge in adoption. The trend to replace native software with web applications extended to 3D graphics, games, and simulators. Improving the performance of browser engines and users’ hardware made many new solutions possible.
3D programming black magic
Throughout all those years, development remained difficult to grasp for programmers who did not specialize in 3D graphics. This problem was first addressed by libraries and engines derived from native C++ or C# 3D programming environments, like Unity and Unreal Engine.
But things were also picking up pace in the JavaScript world. Three.js debuted in 2010 and quickly became the most popular 3D visualization and animation library. It wasn’t well suited for game or simulation development, so the Javascript community did not stop there.
In 2013, Babylon.js began its meteoric rise to become the web’s number one 3D engine. Although it could not initially compete with the best among the C# or C++-inspired engines, it allowed the users to enjoy 3D web graphics without the need for plug-ins or applications.
Not anymore! Even for teams
Three.js and Babylon.js matured and became widespread. Their convenient APIs target the broad JavaScript community and made web 3D programming much more accessible to developers. As a result, 3D graphics became a viable option for many more projects and developers now find themselves working on interdisciplinary web 3D teams much more often.
When it comes to 3D teams, what may surprise you is that teamwork in projects that involve 3D actually does not bring many extra issues. On the contrary, it can become easier as 3D work requires pervasive knowledge sharing and constant assistance among team members.
Software projects that involve 3D are by their nature interdisciplinary. Work is done in parallel, using different sets of tools. Team members are mostly free to work at their own pace, but this does not block or interfere with other people’s work, as the tasks are complementary. For instance, as one person works on lighting, another takes care of camera paths, and the third one on model placement.
Bringing all aspects of this work together requires an iterative process, which in turn naturally encourages communication among team members. The result is frequent discussions and collaborative problem solving on the fly. At least that’s how we do it at Emphie :)
Web 3D at Emphie
As you’ll expect by now, we don’t shy away from 3D projects at Emphie. Here are two examples of how we applied web 3D technology, both very different. Let’s start with something simple ;)
Customized merchandise
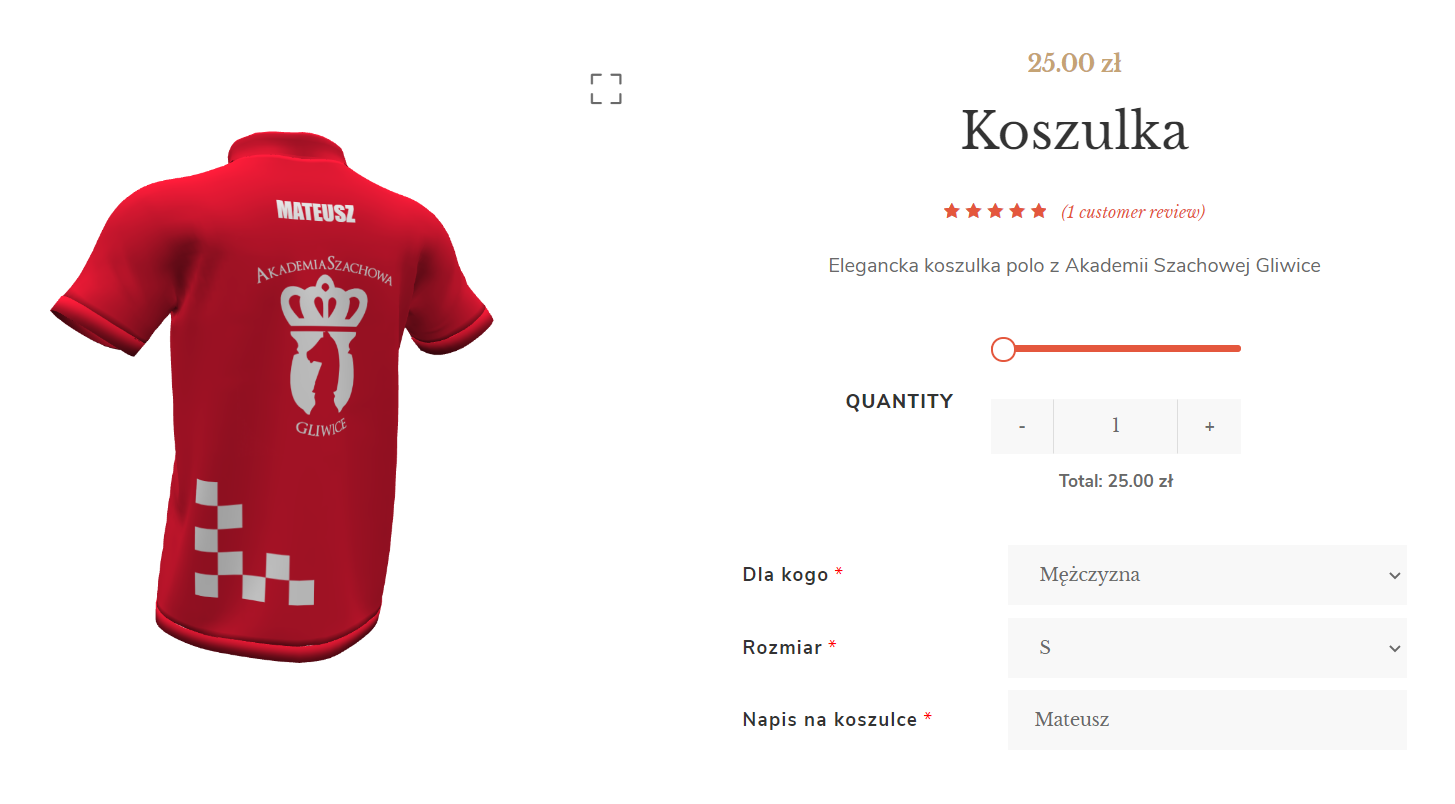
One of our clients, an e-commerce site, wanted to give their customers the option to customize merchandise, such as t-shirts and mugs, and visualize the results. Customer satisfaction was key, so it was required that the customized products can be viewed in detail and up close.
To achieve this, we used the above-mentioned Three.js and made it possible to interact with 3D models of the merchandise, textured on the fly with patterns generated according to the customer’s wishes.

Improving communication at a virtual office
A more advanced example comes from a proof-of-concept implementation for an application that aimed to improve communication among remote workers, by providing a virtual office where interactions can take place.
Our task was to create a virtual 3D office, integrate it with the client’s backend and ensure performance on desktop and mobile remains top-notch.
This time we used Babylon.js to build the application, as it was better suited to handle the complexities of the project. The Babylon.js framework allowed us to work in TypeScript and this was immensely helpful when it came to keeping the complex application logic clean.
To make the application performant, we loaded models on demand. We also made sure to provide much of the fine model details using textures rather than geometry. By doing this, we vastly reduced resource consumption and created a web application that worked just as smoothly as a desktop application would.





